𝙑𝙞𝙨𝙪𝙖𝙡𝙞𝙯𝙖𝙩𝙞𝙤𝙣/ᴛᴀʙʟᴇᴀᴜ
파리 교통량 데이터를 이용한 맵차트(차원, 연속/불연속형, 이중차트, 이중 축)
콜라맛갈비
2022. 12. 23. 20:18
728x90

1. Longtitude를 열, Latitude를 행으로 넣으면 맵이 자동으로 생성됩니다.
2. 마크에서 라인으로 바꾸고, Point Order를 경로에 넣습니다.

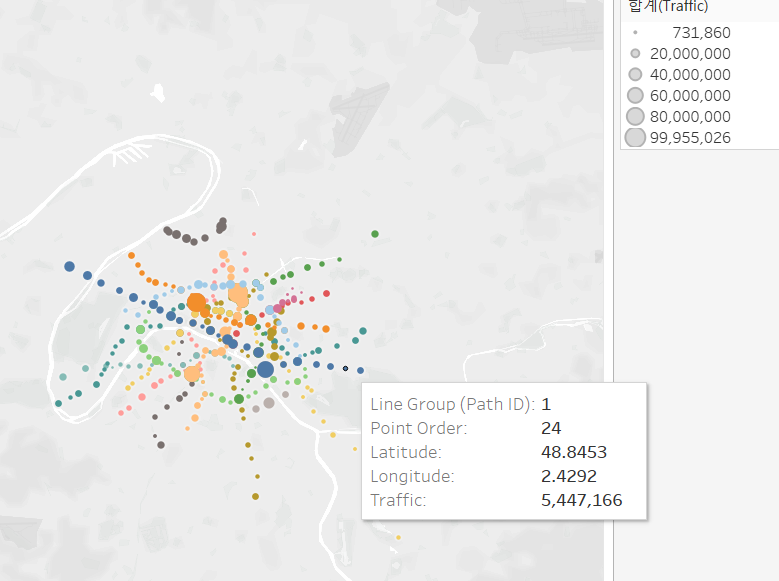
오잉 이렇게 점으로만 뜨죠
그 이유는 Point Order가 측정값(합계)로 측정되어 있기 때문입니다.
그렇기 때문에 합계(Point Order)의 아래 삼각형을 눌러 '차원'으로 바꿔줍니다


그럼 이렇게 선으로 나타나게 됩니다!
3. Line Group을 색상에 넣습니다.

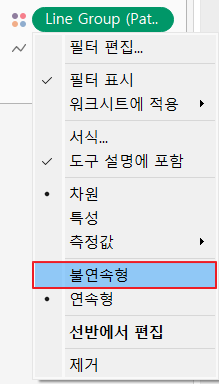
Line Group 역시 측정값(합계)로 설정되어 있기에 '차원'으로 바꿔줍니다.


하지만 라인별로 색상이 나와야하는데 조금 이상하죠?

이렇게 Line Group을 연속형으로 되어있기 때문인데요, 이를 '불연속형'으로 바꿔주면
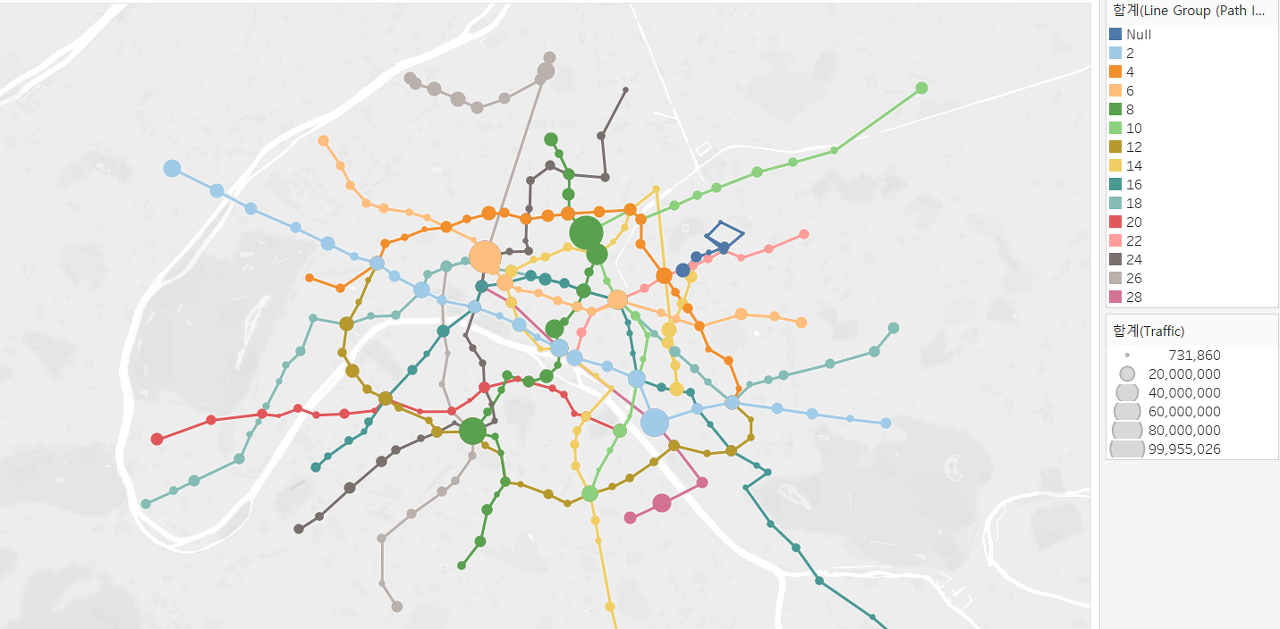
아래와 같이 라인 그룹별로 색상이 달라집니다!

4. 열의 평균(Longitude)를 Ctrl을 누른 채 옆으로 끌어오면 하나가 더 생성됩니다.


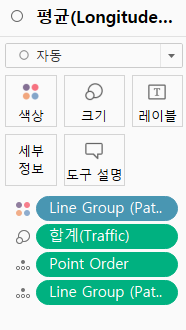
5. 오른쪽 차트는 아래와 같이 설정해줍니다.


6. 이중축 설정
오른쪽 차트를 나타내는 평균(Longitude)의 아래 삼각형 버튼을 누르고
이중 축을 클릭하면

이렇게 짠! 합쳐진 차트를 만들 수 있습니다

728x90