[Tableau] 플랜잇 기초 실습 #7~#9
#7 [태블로 기초] 대시보드에서 URL로 이동_태블로에서 웹페이지 바로 가기
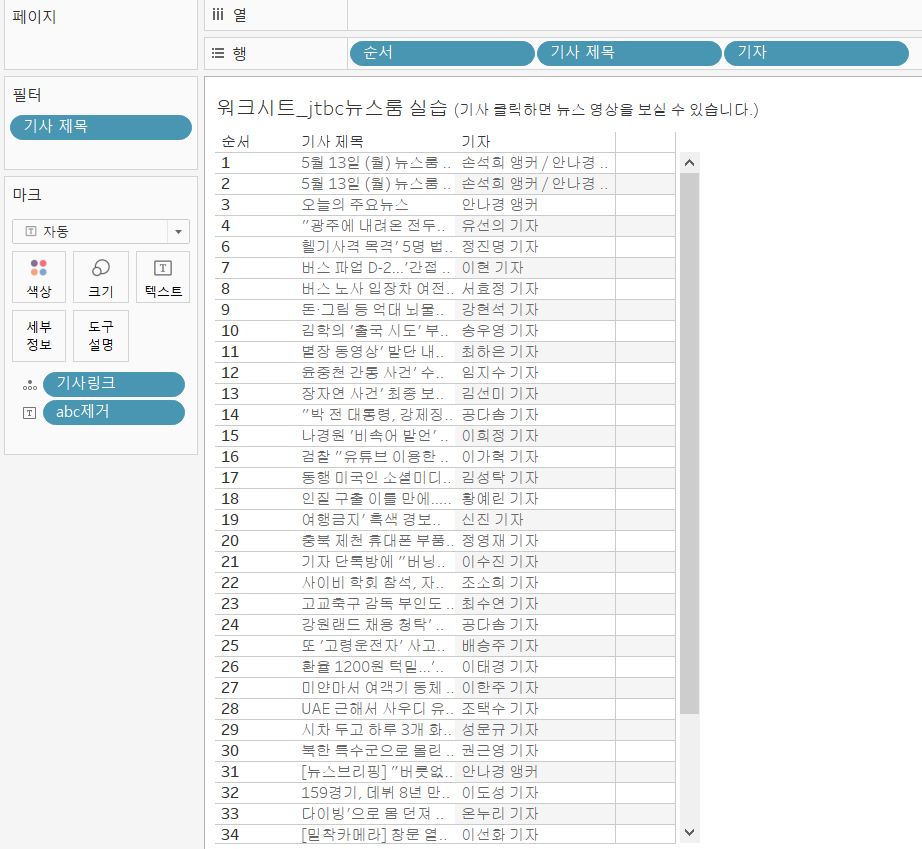
순서 필드를 행 선반 위에
기사 제목 드래그 해서 순서 뒤에
기사 드래그 해서 기사 제목 뒤에

계산된 필드 만들기 선택
abc제거
CHAR(32)
리스트 안의 abc 제거하는 방법 :
abc제거 만든거를 텍스트 마크에 올려두기 -> 빈 여백으로 바뀜
새로운 대시보드 선택 -> 너비 375px 높이 667px -> 뉴스룸 기사 부분 더블 클릭 ->

제목 추가 ->
<시트 이름>12px (기사 클릭하면 뉴스 영상을 보실 수 있습니다.)9px
뉴스룸 기사 워크시트
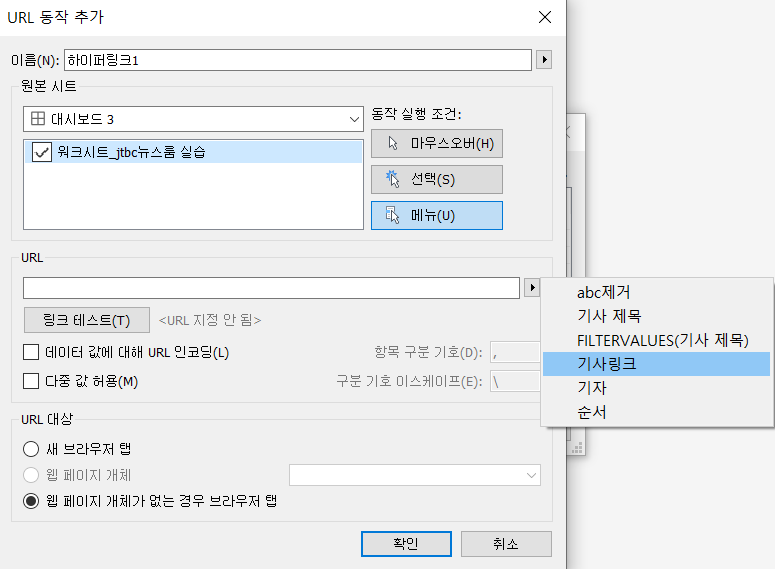
기사링크 필드 드래그 -> 세부 정보 마크

대시보드 액션 추가 방법 :
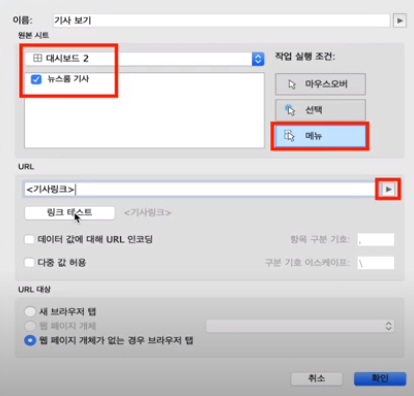
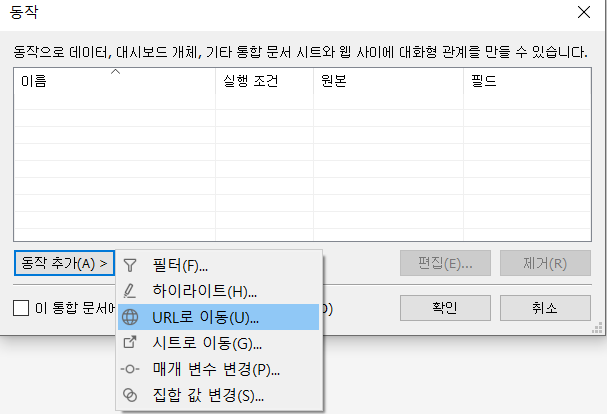
1. 대시보드 메뉴 - 작업 .. - 작업 추가 - URL로 이동 -

or
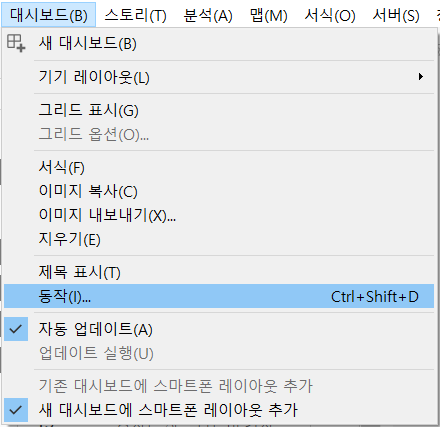
2. 대시보드 - 동작 -



링크 테스트 누르면 웹페이지로 이동함
| 대시보드에서 URL로 이동 1. 차원의 순서, 기사 제목, 기자를 행 선반으로 2. 리스트 안의 abc 없애기 _ CHAR 함수 활용 3. 차원의 기사 링크를 세부 정보 마크로 드래그 4. 대시보드 만들기 5. 대시보드 - 작업 - URL로 이동 |
#8 [태블로 기초] 필터 액션 대시보드 만들기_워드 클라우드 + 하이라이트 테이블
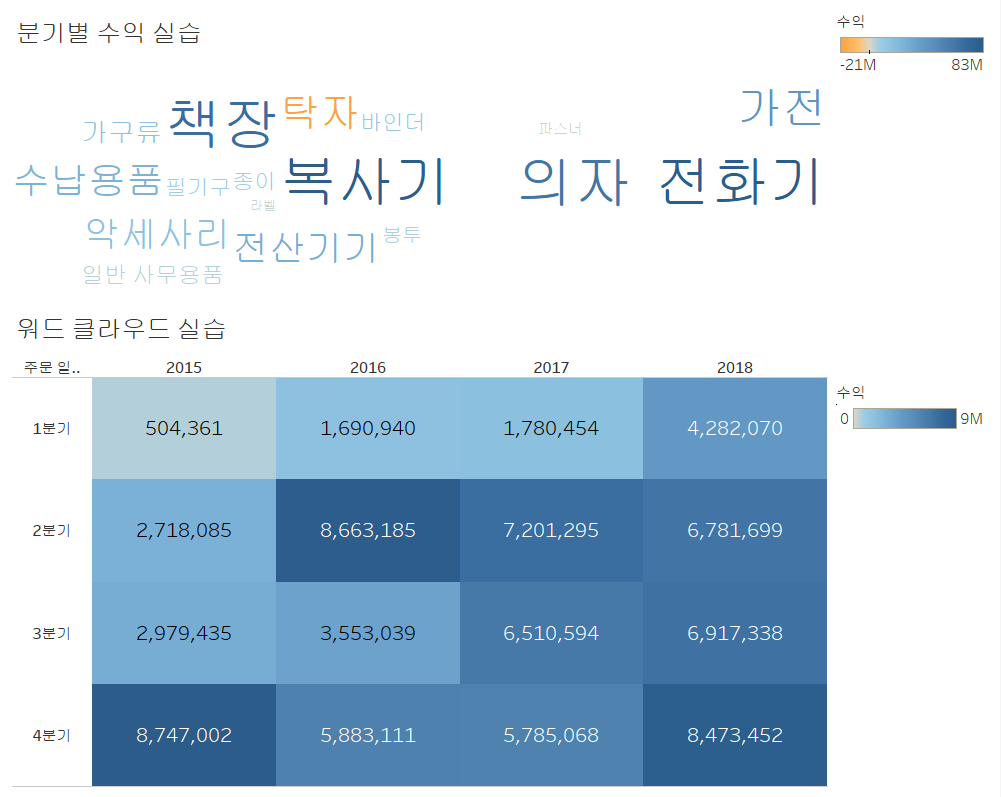
<워드 클라우드 대시보드>
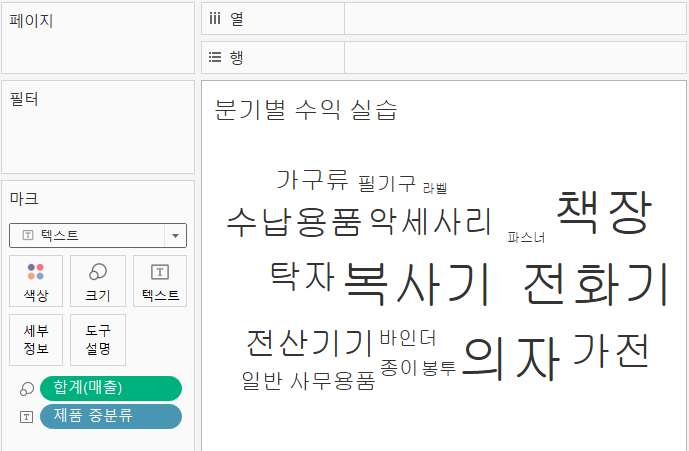
제품 중분류 기준으로 워드 클라우드, 크기는 매출 수익은 색상으로 표현하게
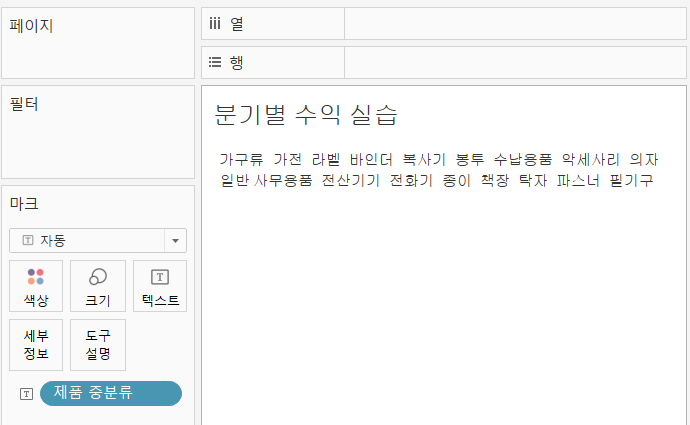
차원에 있는 제품 중분류 드래그 - 마크의 텍스트
제품 중분류 안의 제품 17개가 나옴

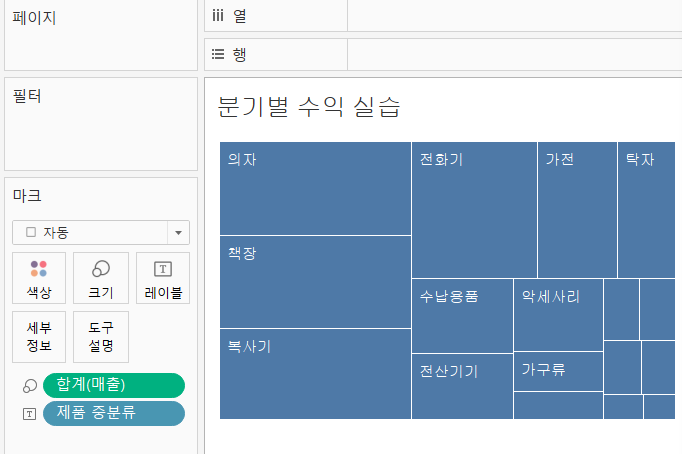
측정값 매출 드래그 - 크기
각각의 제품 중분류가 사각형으로 나오게 됨

마크의 자동 -> 텍스트로 변경
---> 단어가 클 수록 매출이 큰 것, 작을 수록 매출이 작은 것

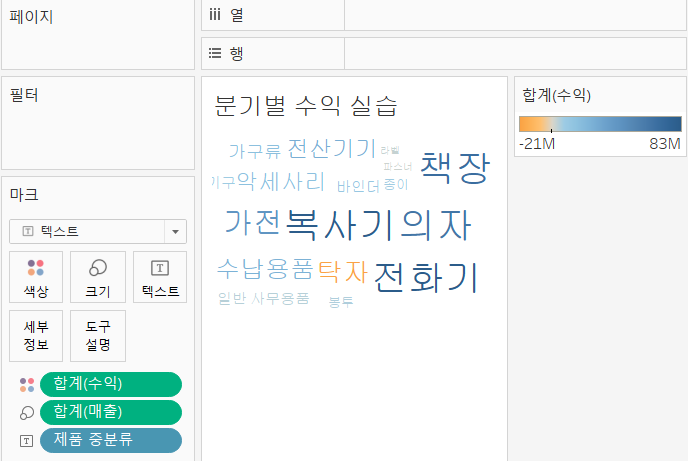
측정값 수익 드래그 - 색상
---> 파란색 진할 수록 수익 큰 것, 오렌지 색일 수록 수익 떨어지는 것

<분기별 수익 대시보드>
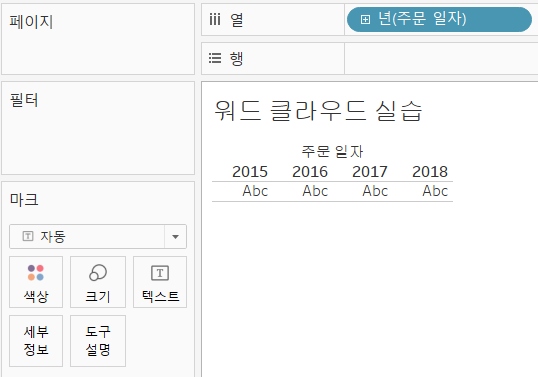
차원 주문일자 드래그 - 열 선반

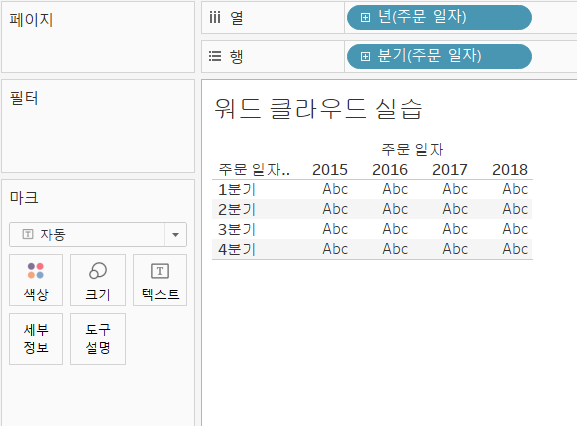
차원 주문일자 - 마우스 오른쪽 - 행 선반 - 필드 놓기 창 뜸 - 분기(주문일자) 선택

불연속형 분기라 Abc 뜸
마크를 텍스트에서 사각형으로 변경

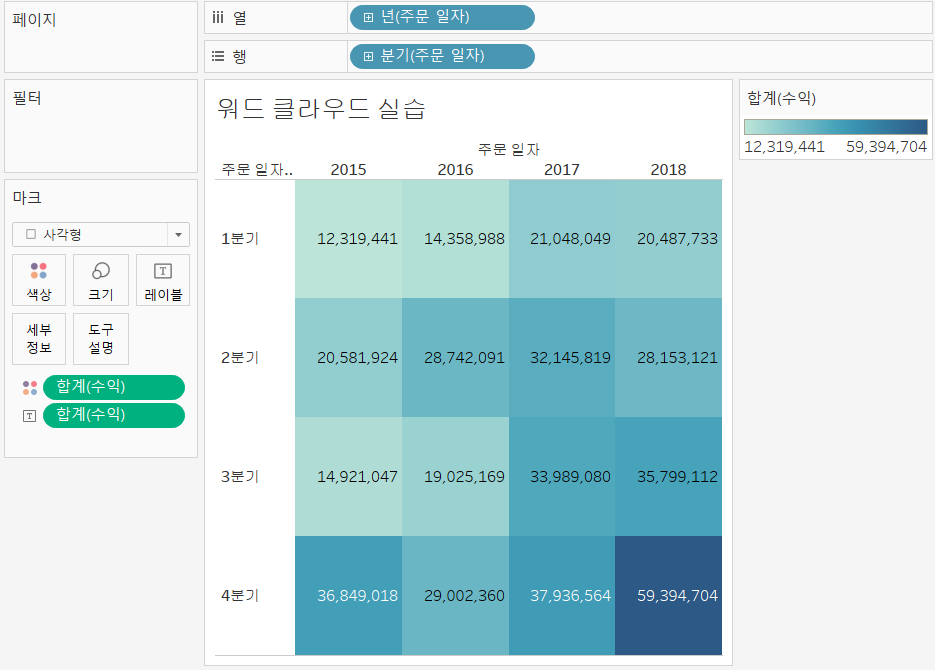
측정값의 수익 드래그 - 색상 마크
수익 드래그 -레이블 마크
맞춤을 전체보기로 변경

사각형 아래의 레이블 가운데 정렬 :
레이블 마크 선택 - 가로를 가운데 정렬 - 글꼴도 키우기
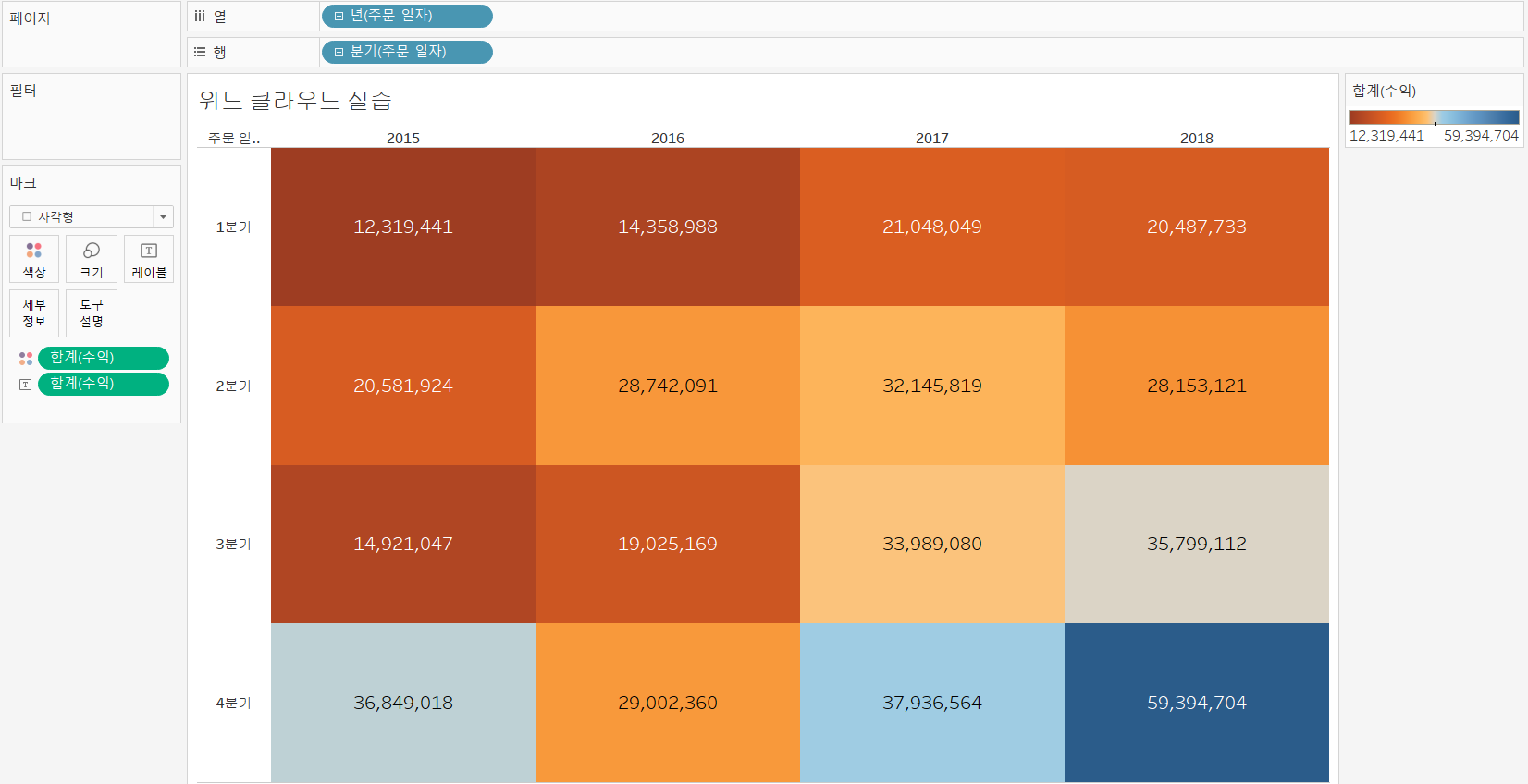
수익 색상 범례 더블클릭 - 색상표 - 주황색-파란색 다중 선택
주문 일자 분기 가운데 정렬하기 :
분기 마우스 오른쪽 - 서식 선택 - 맞춤 - 가로 가운데 정렬
상단에 있는 주문 일자 같은 필드 레이블은
마우스 오른쪽 - 열에 대한 필드 레이블 숨기기

대시보드에서 필터-액션 적용하기 :
새 대시보드 선택 - 워드클라우드 끌어다가 넣고 - 그 밑에 분기별 수익 끌어다 넣기
워드클라우드 전체보기로 변경
공간 조정하기
워드클라우드에서 수익률이 문제있는 제품 선택 시 아래 분기별 수익도 해당 제품으로 바뀌게 하는 방법 :
워드클라우드 시트에서 툴바 - 필터로 사용 클릭

분기별 수익과 워드클라우드 수익 똑같은 기준으로 변경하기
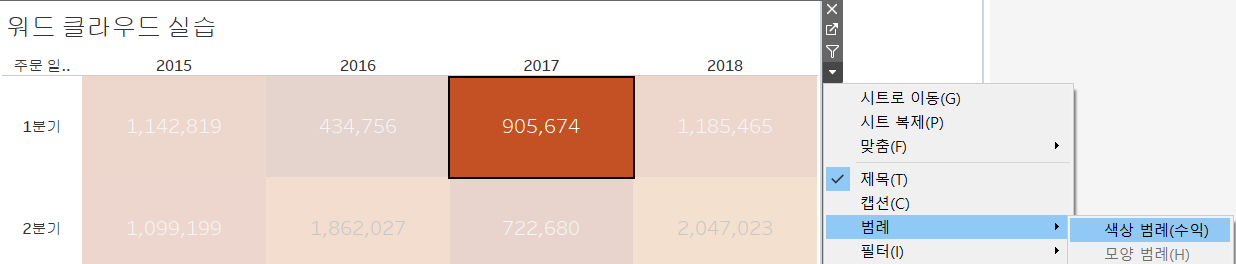
분기별 수익 - 툴바 - 기타 옵션 - 범례 - 색상 범례(수익) 클릭

공간을 구분
분기별 수익 색상 범례 더블 클릭 - 고급 버튼 선택 - 가운데 값 0으로


| 워드 클라우드 하이라이트 테이블 1. 워드 클라우드 워크시트 만들기 2. 하이라이트 테이블 워크시트 만들기 3. 대시보드에 두 개의 워크시트 추가 4. 워드 클라우드 워크 시트에 필터 걸기 5. 대시보드 정리 및 통일하기 |
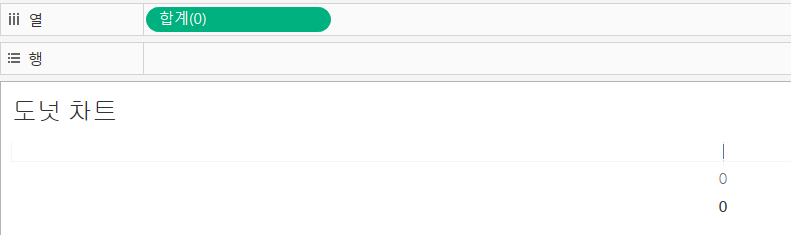
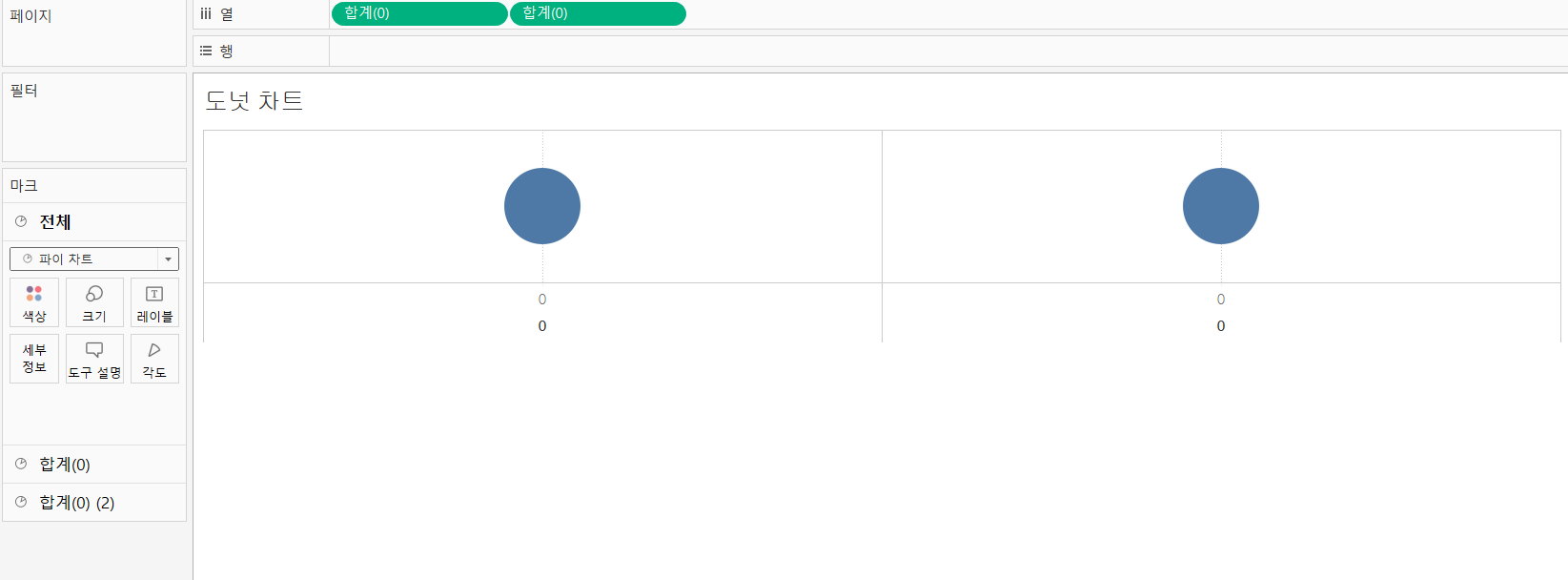
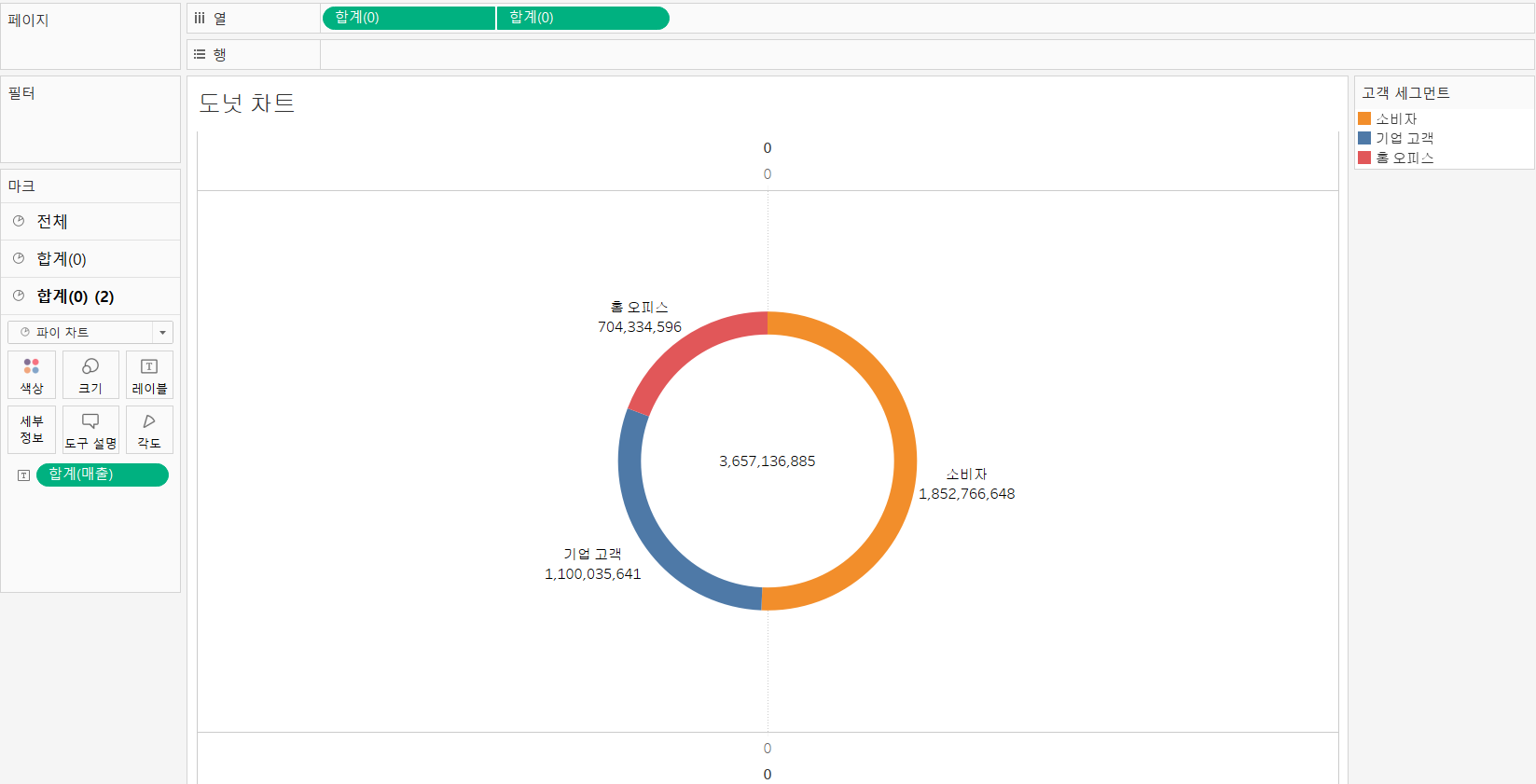
#9 [태블로 기초] 도넛 차트 만들기(파이 차트 두 개로 이중축 활용)
열 선반의 빈 여백 더블 클릭 - 숫자 0 입력 - 0을 기준으로 막대차트가 만들어짐

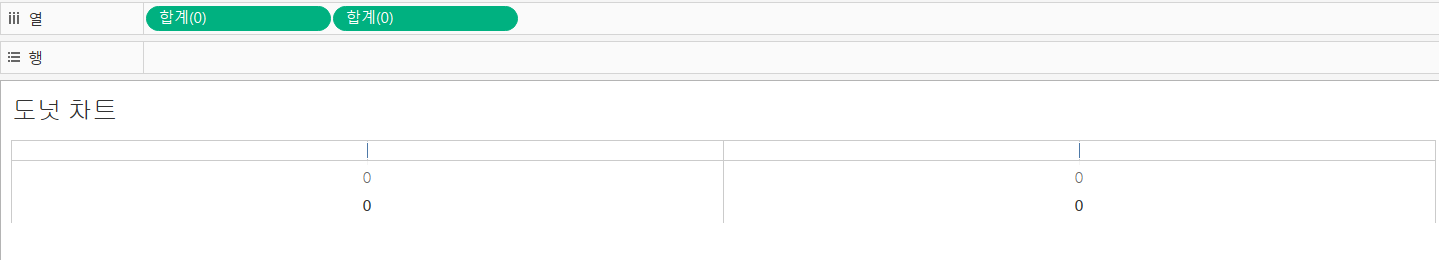
열 선반의 합계(0)을 컨트롤+마우스 왼쪽 드래그 - 똑같은 합계(0)이 복제되어 생김

마크 - 전체 부분에서 막대 자동을 파이 차트로 변경

각각의 구분선 색상으로 만들기 :
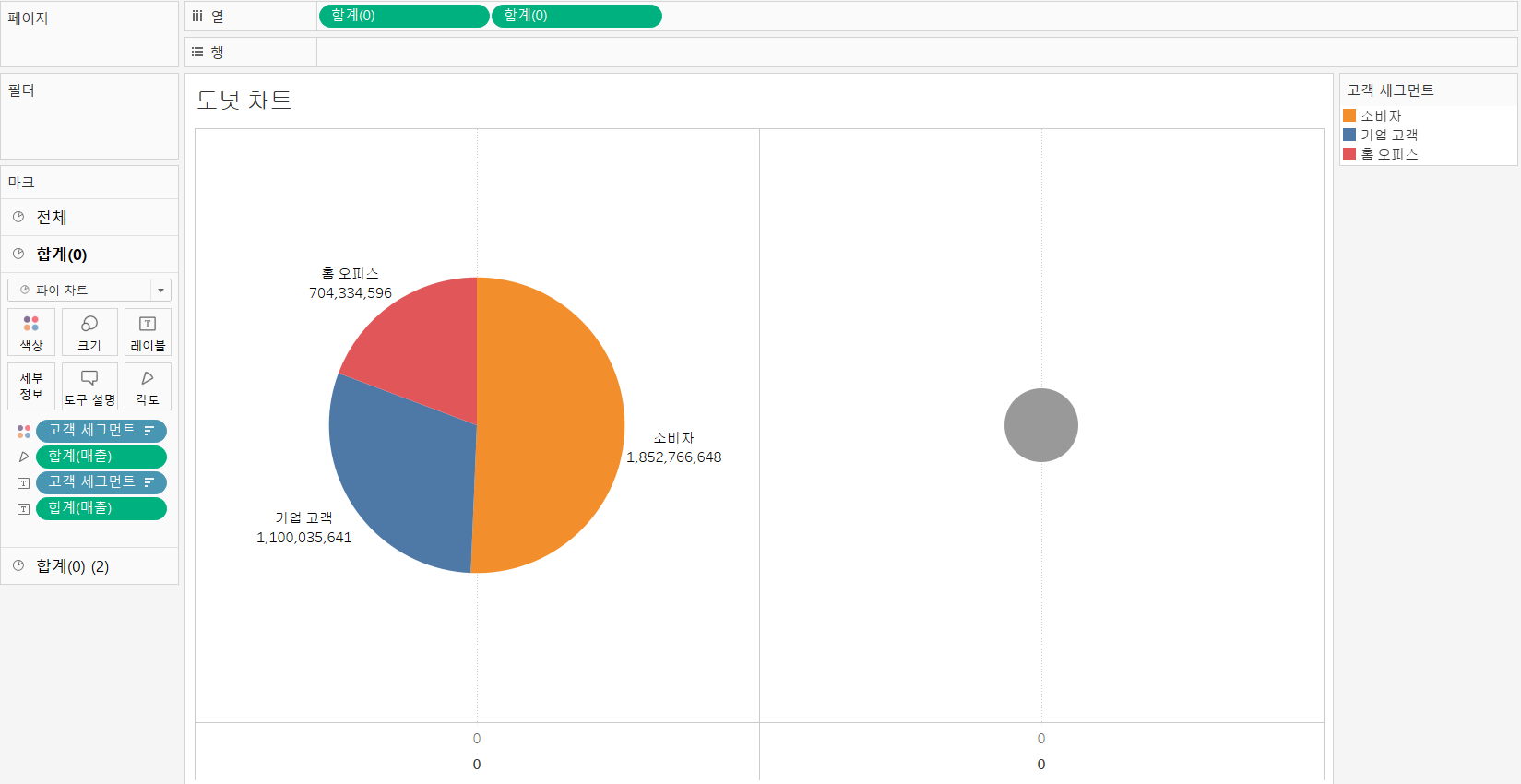
합계(0) 첫번째 선택 - 차원의 고객 세그먼트 드래그해서 색상 마크 - 차원의 고객 세그먼트 드래그해서 레이블
측정값의 매출 드래그해서 각도 위에 , 측정값의 매출을 레이블에 드래그
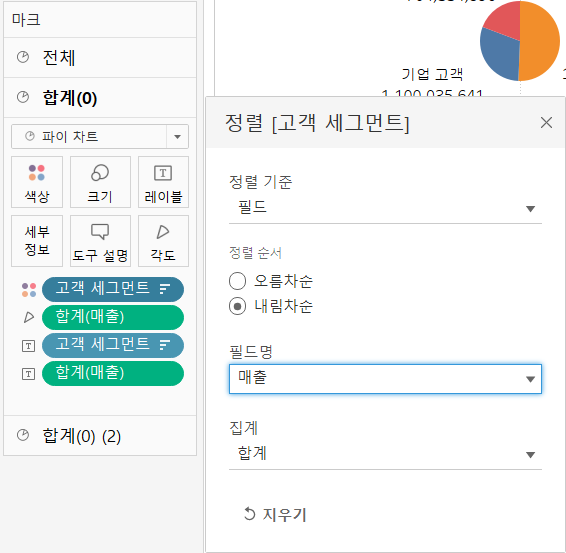
고객 세그먼트 - 아래 세모 옵션 - 정렬 - 정렬기준- 필드 선택 - 필드명을 매출로 선택 - 집계는 합계로 - 내림차순 정렬
시계방향으로

전체보기로 변경
합계(0)의 크기 슬라이더를 오른쪽으로 해서 크기 키우기

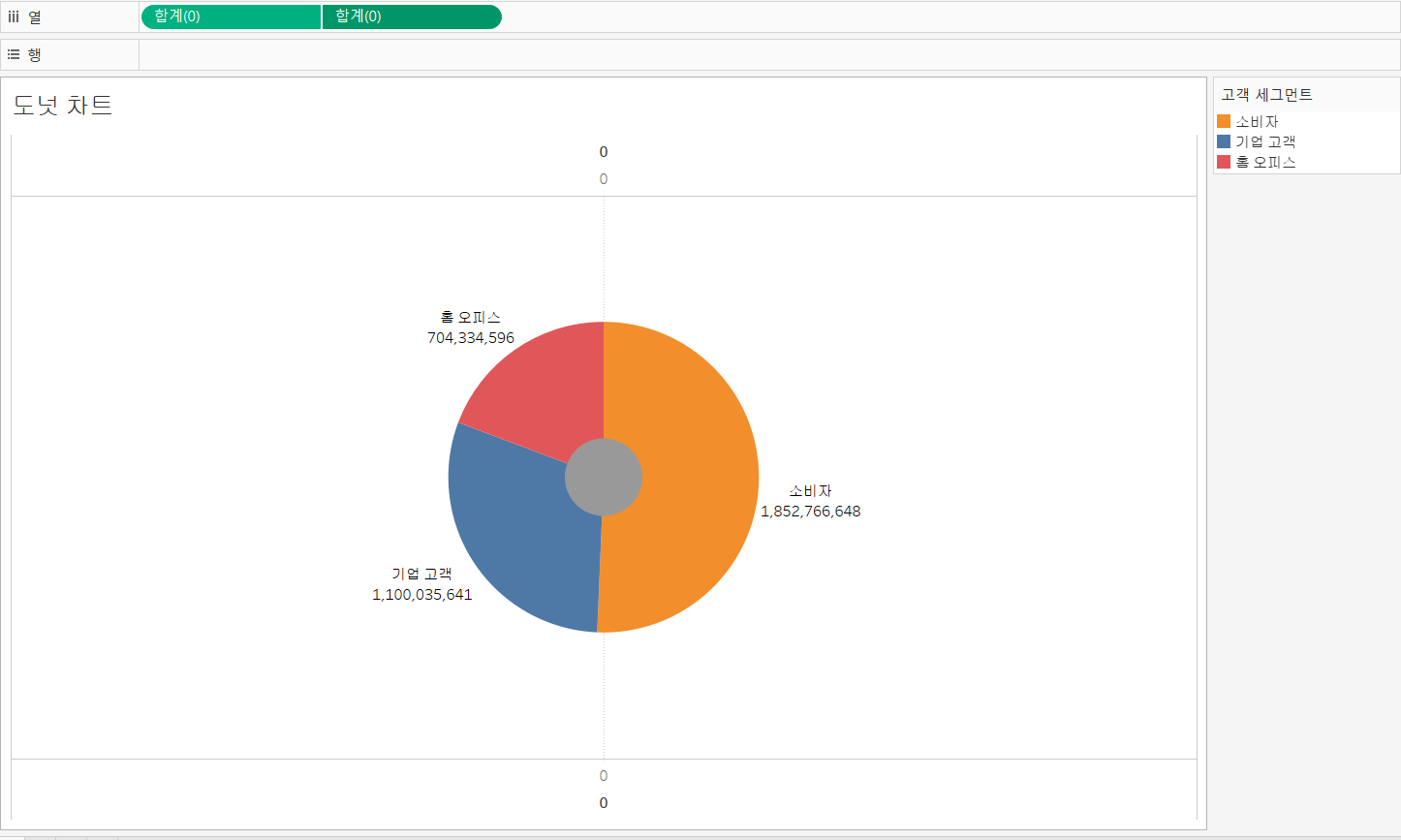
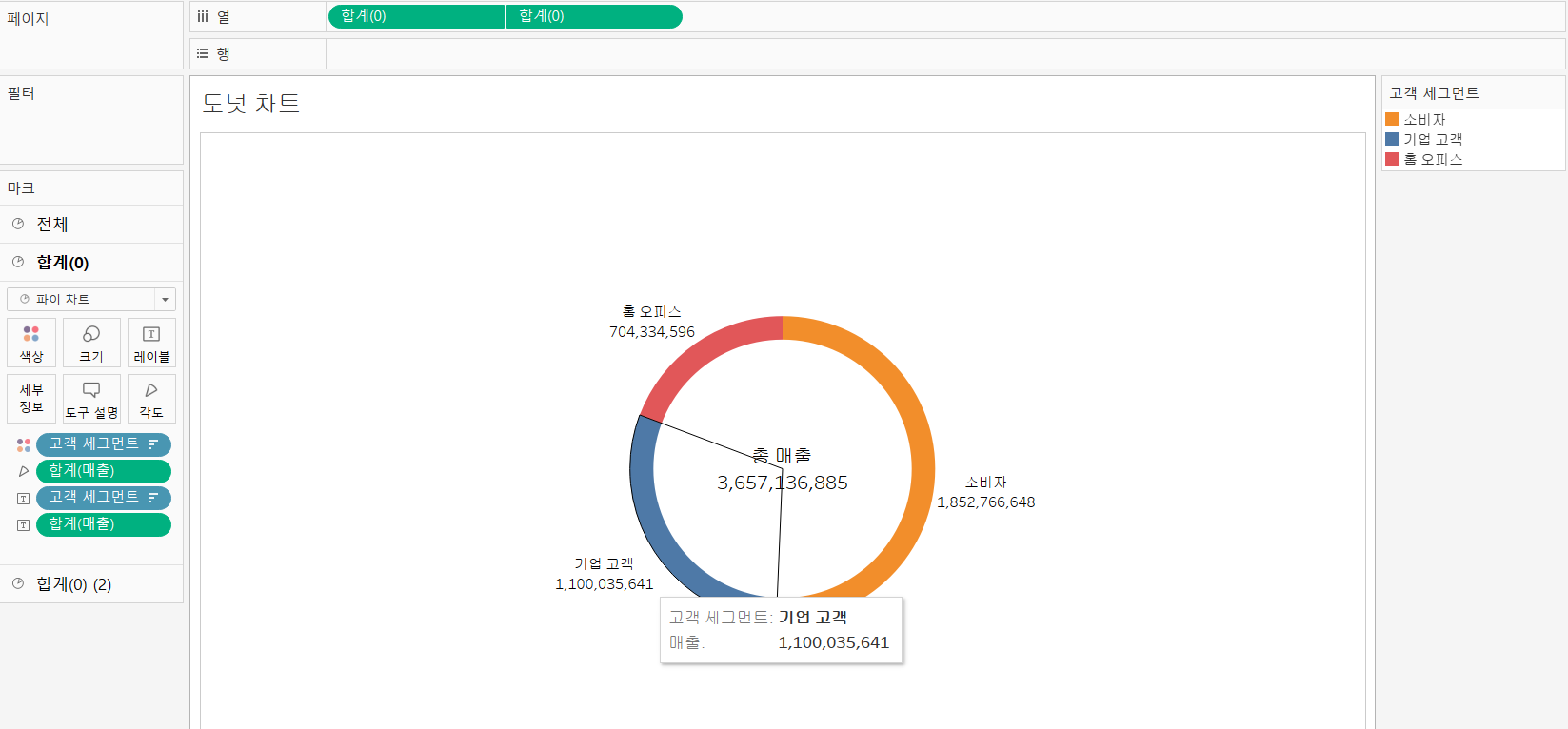
열 선반 위 합계(0) 두번째 - 아래 세모 옵션 - 이중축 선택

합계(0)(2) 선택 - 크기를 크게 표현
색상 선택 - 흰색 선택
측정값 매출 끌어다가 합계(0)(2) 레이블에 올려두기 -> 전체 합계가 가운데 표시됨

합계(0) (2) 레이블 클릭 - 텍스트 우측 점 ... 선택 - 총합계 앞에 입력
상단 0의 마우스 오른쪽 - 머리글 표시 해제
밑에도 마찬가지
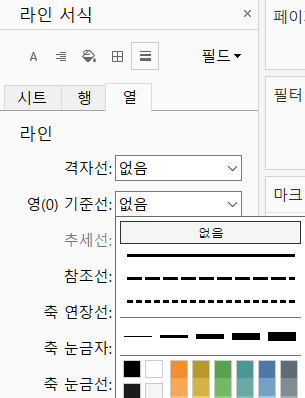
가운데 라인 정리하기 :
뷰 마우스 오른쪽 - 서식 선택 - 라인 서식 선택 - 열 탭 - 격자선 없음, 열 기준선 없음 선택

마우스 오버했을 때 도구 설명에 '0:0' 없애기 :
열 선반 합계(0) 아래 세모 옵션 - 도구 설명에 포함 체크 해제

| 도넛 차트 만들기 1. 열 선반에 숫자 '0' 수기 입력하기 2. 열 선반의 '합계(0)' 복제하기 3. 마크 카드의 '자동'을 '파이 차트'로 변경하기 4. 첫번째 합계(0) 마크 카드에 임의의 차원 추가하기 5. 뷰의 파이 차트 크기 및 색상 조절하기 6. 이중축 활용하여 두 개의 파이 차트 합치기 7. 전체 매출 표시하기 8. 도넛 차트 정리하여 마무리 |
참고 동영상 : (18) [기초 교육] 플랜잇 태블로 굿모닝 - YouTube